شمـا میتوانیــد برای دریافت آخرین مطالب و آگاهی از آخریـن اخبــار گلریـز وبـــ در ایمیـــل خـود در خبــرنامـه ثـبت نـام کنــید
- آخــرین مطــالب
- مطالب پربازدیــد
- مطالب تصــادفـی آرشیــو پسـت هـا
آمار سایت
Demo
میزکار کاربری
Desktop
نویسندگان
Author
لینک های سایت
Links
آرشیو
Archive
صفحات جداگانه
Extra Pages
پیوند های روزانه
Daily Links
امکانات وب
Code
![]() خبرنامه وب سایت:
خبرنامه وب سایت:
آخرین نظرات کاربران
Recent Comments
شمـا میتوانیــد برای دریافت آخرین مطالب و آگاهی از آخریـن اخبــار گلریـز وبـــ در ایمیـــل خـود در خبــرنامـه ثـبت نـام کنــید

ابتدا فایل dstarter.js قالبتون را با notepad باز کنید و کد زیر را پیدا کنید توجه کنید زمانی که کد زیر را سرچ می کنید تو دوپارت هست که باید در هر دوپارت ویرایش زیر را انجام دهید.
var $code = $template.private_window;
خب این قسمت برای تعریف کردن مسیر عکس آیکن شما می باشدمثلا کد زیر برای مسیر عکس آیکن شکلک است
$code.replace(/[3]/gi, theme_url('images/Smiley_small.png'));
توجه داشته باشید هر نامی که در این کد تعریف شده عکس آیکنتون نیز باید به همان نام باشد و عددی که تعریف می کنید را بخاطر بسپارید مثلا من برای آیکن شکلک عدد[3] تعریف کردم شما می توانید هر عددی بذارید ولی نباید تکراری باشه حال کد زیر را به کد بالا اضافه کنید.
$code = $code.replace(/[6]/gi, theme_url('images/status_check.png'));
خب حالا میریم سراغ مرحله بعدی
حالا کد زیر را پیدا کنید
$template.private_window = '<div id="pivate_win_[0]" class="privat_mesages_window">
یک توضیح درمورد این قسمت بدم این قسمت برای شما آدرسی که برای عکس آیکن گذاشتید را تکمیل می کنه و عکس شمارو در داخل چت روم به نمایش درمیاره
حالا من کدی که برای شکلک قراره آیکنش نمایش داده شده رو میذارم کد زیر می باشد
td><img src="[3]" id="smileys_img_[0]" title="شکلک ها"style="padding-left: 4px;cursor:pointer;"></td>
خب شما باید کد زیر را بعد از تگ </td> قرار بدید:
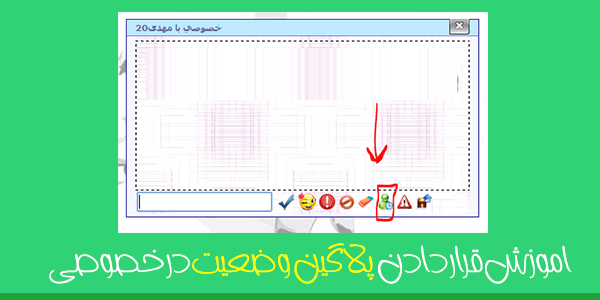
<td><img src="[6]" id="idle_[0]" title="برسی وضعیت" height="18" width="18" style="padding-left: 4px;cursor:pointer;"></td>
خب اگر مراحل را دقیق انجام بدید آیکن برای شما به نمایش درمیاد همچنین شما باید عکس آیکن مورد نظر را با همون نامی که بالا گفته شده داخل پوشه images داخل قالبتان قرار دهید
خب میریم سراغ مرحله بعدی
حالا شما کد زیر را پیدا کنید
$('smileys_img_' + win_id1[count_priv_win]).onclick = function (e) { var t = this.id.replace('smileys_img_', 'message_win_'); open_close_smileys_win(t)};
خب کد زیر را بعد از کد بالا قرار دهید:
maximizable: false, destroyOnClose: false, opacity: 1 }); winform_info_user_private.show() };
و حالا کد زیر رو پیدا کنید:
$('smileys_img_' + win_id1).onclick = function () {open_close_smileys_win('message_win_' + win_id1)};
بعد کد زیر رو بعد از کد بالا قرار دهید:
$("idle_" + win_id1).onclick = function() { winform_info_user_private = new Window({ url: "ajax/chat.idle?
خوب تمام شد فقط فایل زیر رو در پوشه ajax قرار بدید:
نویسنده : S1I2N3A4
دسته : پلاگین چت روم , ,


یادش بخیر
بازان چت عمرمونو اونجا تموم کردیم
برای مهر چت میخام قالب بزنم
کی بلده اختصاصی برام بزنه لطفا
با درود و سپاس و تشکر فراوان از سینا عزیز که چند ساله داره زحمت میکشه اونم رایگان . و اما این بکاپ سالم. ههست مشکلی هم نداره . .
فقط با کامپیوتر ممکنه با. مرورگر کروم مشکل رفرش دداشته باشید اما با فایر فاکس مشکلی نداره من بکاب. رو دوساله دارم. استفاده. میکنم .
رمز. ورودد ادمین
25522
رمز امنیتی دوم 25522
رمز پنل اظطراری 4135
نام کاربری ورود به پنل اطظراری mehrtarh
دوستان میتونن برن به این ادرس ها نموونش رو.
بببینن soheyl.top mchat.soheyl.top
با سلام خدمت دوستان عزیز
این بکاب مشکل داره مشکلشم اینه که بکاب رو نصب میکنی بعد چند روز میخای وارد چت رومت بشی اجازه ورود نمیده و صحفه چت روم رفرش میشه
ممنون میشم مشکلشو بگین ممنون
پاسخ:سلام هاستی که نصب شده و این مشکل روش هست رو بفرستید بررسی کنیم
با سلام بکاب من تست کردم مشکل داره بکاب که نصب میکنی بعد چند وقت اجازه ورود نمیده و صحفه ورود هی رفرش میشه اگه بازم کسی مشکلشو میدونه ممنون میشم بگه ممنون
با سلام و خسته نباشید
نمیدونم دوستانی که نصب کردن چطوری استفاده کردن چون رمز ورود اشتباه هست و اصلا وارد بخش مدیریت نمیشه که
پاسخ:سلام ممنون. از دیتابیس تفییر بدید رمز هارو
سلام وقت بخیر. وقتی اسم مینویسم وارد چتروم نمیشه. پنل اضطراری هم داخلش خالی هست
رمز ادمین چنده