

لینک دانلود:
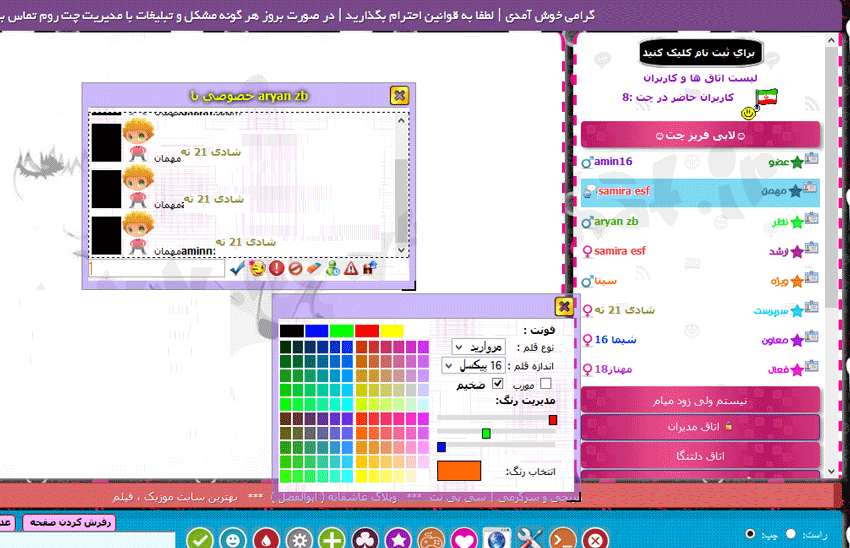
فقط استایل پنجره ها و انیمیشن ایکون هاست
خوب برای اعمال این تغییرات کد زیر رو در فایل chat.css موجود در پوشه theme/theme4/css بذارید.
کد:
@font-face {
font-family: b;
src: url('../fonts/b.eot'); /* IE9 Compatibility Modes */
src: url('../fonts/b.eot?') format('eot'), /* IE6-IE8 */
url('../fonts/b.woff') format('woff'), /* Modern Browsers */
url('../fonts/b.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/b.svg#svgGraublauweb') format('svg'); /* Legacy iOS */
}
@keyframes spaceboots {
0% { transform: translate(2px, 1px) rotate(0deg); }10% { transform: translate(-1px, -2px) rotate(-1deg); }20% { transform: translate(-3px, 0px) rotate(1deg); }30% { transform: translate(0px, 2px) rotate(0deg); }40% { transform: translate(1px, -1px) rotate(1deg); }50% { transform: translate(-1px, 2px) rotate(-1deg); }60% { transform: translate(-3px, 1px) rotate(0deg); }70% { transform: translate(2px, 1px) rotate(-1deg); }80% { transform: translate(-1px, -1px) rotate(1deg); }90% { transform: translate(2px, 2px) rotate(0deg); }100% { transform: translate(1px, -2px) rotate(-1deg); }
}
@-webkit-keyframes spaceboots {
0% { -webkit-transform: translate(2px, 1px) rotate(0deg); }10% { -webkit-transform: translate(-1px, -2px) rotate(-1deg); }20% { -webkit-transform: translate(-3px, 0px) rotate(1deg); }30% { -webkit-transform: translate(0px, 2px) rotate(0deg); }40% { -webkit-transform: translate(1px, -1px) rotate(1deg); }50% { -webkit-transform: translate(-1px, 2px) rotate(-1deg); }60% { -webkit-transform: translate(-3px, 1px) rotate(0deg); }70% { -webkit-transform: translate(2px, 1px) rotate(-1deg); }80% { -webkit-transform: translate(-1px, -1px) rotate(1deg); }90% { -webkit-transform: translate(2px, 2px) rotate(0deg); }100% { -webkit-transform: translate(1px, -2px) rotate(-1deg); }
}
@-moz-keyframes spaceboots {
0% { -moz-transform: translate(2px, 1px) rotate(0deg); }10% { -moz-transform: translate(-1px, -2px) rotate(-1deg); }20% { -moz-transform: translate(-3px, 0px) rotate(1deg); }30% { -moz-transform: translate(0px, 2px) rotate(0deg); }40% { -moz-transform: translate(1px, -1px) rotate(1deg); }50% { -moz-transform: translate(-1px, 2px) rotate(-1deg); }60% { -moz-transform: translate(-3px, 1px) rotate(0deg); }70% { -moz-transform: translate(2px, 1px) rotate(-1deg); }80% { -moz-transform: translate(-1px, -1px) rotate(1deg); }90% { -moz-transform: translate(2px, 2px) rotate(0deg); }100% { -moz-transform: translate(1px, -2px) rotate(-1deg); }
}
@-o-keyframes spaceboots {
0% { -o-transform: translate(2px, 1px) rotate(0deg); }10% { -o-transform: translate(-1px, -2px) rotate(-1deg); }20% { -o-transform: translate(-3px, 0px) rotate(1deg); }30% { -o-transform: translate(0px, 2px) rotate(0deg); }40% { -o-transform: translate(1px, -1px) rotate(1deg); }50% { -o-transform: translate(-1px, 2px) rotate(-1deg); }60% { -o-transform: translate(-3px, 1px) rotate(0deg); }70% { -o-transform: translate(2px, 1px) rotate(-1deg); }80% { -o-transform: translate(-1px, -1px) rotate(1deg); }90% { -o-transform: translate(2px, 2px) rotate(0deg); }100% { -o-transform: translate(1px, -2px) rotate(-1deg); }
}
@-ms-keyframes spaceboots {
0% { -ms-transform: translate(2px, 1px) rotate(0deg); }10% { -ms-transform: translate(-1px, -2px) rotate(-1deg); }20% { -ms-transform: translate(-3px, 0px) rotate(1deg); }30% { -ms-transform: translate(0px, 2px) rotate(0deg); }40% { -ms-transform: translate(1px, -1px) rotate(1deg); }50% { -ms-transform: translate(-1px, 2px) rotate(-1deg); }60% { -ms-transform: translate(-3px, 1px) rotate(0deg); }70% { -ms-transform: translate(2px, 1px) rotate(-1deg); }80% { -ms-transform: translate(-1px, -1px) rotate(1deg); }90% { -ms-transform: translate(2px, 2px) rotate(0deg); }100% { -ms-transform: translate(1px, -2px) rotate(-1deg); }
}
#body{background-color:#eef;background-repeat:repeat-x;text-align:center}
#box{border:1px solid #2C299B;font-size:14px;margin:0 auto;width:200px}
#inhalt{background-color:#f1f1ff;font-size:12px;padding:3px}
#copyright{font-size:9px}
#login{display:inline}
table{font-size:12px}
body{height:100%;margin:0 auto;font-family:tahoma;}
#rahmen_um_alles{margin:10px}
#kopf{color:#000;font-size:14px;font-style:normal;margin-bottom:2px;padding:2px}
#kopf a:hover{color:#fff;font-size:10pt;text-decoration:none}
#onlinelist{float:right;font-size:12px;font-style:normal;height:450px;line-height:190%;padding:5px 5px 16px;width:500px;text-align: center;overflow-y: auto;overflow-x: hidden;color:#8D00C2;border-left:4px dashed #FF0090;border-right:4px dashed #FF0090;}
* html #splitpane{margin-left:-2px}
#splitpane{background-image:url('../images/chat.splitpane.png');background-position:center;background-repeat:no-repeat;color:#FFF;cursor:e-resize;float:right;font-size:8px;font-style:normal;height:450px;margin:1px;overflow:auto;width:8px}
#chatinhalt{height:450px;line-height:190%;overflow:auto;padding:5px 5px 16px;position:relative;direction:rtl;border-left:4px dashed #FF0090;border-right:4px dashed #FF0090}
#form{-moz-border-radius:9px;-webkit-border-radius:9px;border-radius:9px;clear:both;color:#fff;font-size:12px;font-style:normal;height:60px;margin-top:1px;padding:3px 3px 3px 10px}
#form_left{float:left;position:relative}
#form_right{float:left;padding:6px;position:relative;padding-top:13px}
#privat_messages{background-color:#ccc;border:1px solid #000;left:100px;padding:5px;position:absolute;top:100px}
.rooms{cursor:pointer;height:23px;margin-bottom:2px;padding:4px;text-align:center}
.rooms:hover{
animation: spaceboots linear 0.8s infinite;
transform-origin:50% 50%;
-webkit-animation: spaceboots linear 0.8s infinite;
-webkit-transform-origin:50% 50%;
-moz-animation: spaceboots linear 0.8s infinite;
-moz-transform-origin:50% 50%;
-o-animation: spaceboots linear 0.8s infinite;
-o-transform-origin:50% 50%;
-ms-animation: spaceboots linear 0.8s infinite;
-ms-transform-origin:50% 50%;
}
.rooms_not_allowed{background-repeat:repeat-x;border:1px solid #2C299B;color:#777;cursor:pointer;height:27px;margin-bottom:2px;padding:1px}
#message{background-color:#E8FAFF;border-radius:9px 3px;margin-right:4px}
.privat_ausg_an{background-color:rgba(104, 210, 252, 0.29);border-style:dashed;border-color:#006FFF #FFF #006FFF #FFF;border-radius:10%}
.privat_ausg_von{background-color:rgba(104, 210, 252, 0.29);border-style:dashed;border-color:#006FFF #FFF #006FFF #FFF;border-radius:10%}
#close_privat{background-repeat:repeat-x;border:1px solid #000;cursor:pointer;font-size:10px;font-style:normal;padding-left:4px;padding-right:4px}
#privat_anzeige{height:18px;padding-bottom:3px}
#privat_modus{font-size:10px}
.privat_mesages_window{height:165px;overflow:auto;padding:3px}
.privat_win_button{background-repeat:repeat-x;border:1px solid #2C299B;cursor:pointer;font-weight:700;margin-top:3px;text-align:center;width:190px}
.colorpick{cursor:pointer;font-size:11px;width:100%}
.dialog{font-size:8px;font-style:normal}
.img_button{-moz-border-radius:9px;-moz-box-shadow:3px 3px 4px #909090;-webkit-border-radius:9px;-webkit-box-shadow:3px 3px 4px #00FFD2;border-radius:7px;box-shadow:0px 0px 10px #909090 inset;cursor:pointer;border: 0;width: 35px;margin:2px;}
.img_button:hover{
animation: spaceboots linear 0.8s infinite;
transform-origin:50% 50%;
-webkit-animation: spaceboots linear 0.8s infinite;
-webkit-transform-origin:50% 50%;
-moz-animation: spaceboots linear 0.8s infinite;
-moz-transform-origin:50% 50%;
-o-animation: spaceboots linear 0.8s infinite;
-o-transform-origin:50% 50%;
-ms-animation: spaceboots linear 0.8s infinite;
-ms-transform-origin:50% 50%;
}
a:hover{color:red;font-size:10pt;text-decoration:underline}
.kopf{background-repeat:repeat-x}
.gerade{background-color:#d5d5ff}
.ungerade{background-color:#eef}
.privat_von{background-color:#dfd}
.privat_nach{background-color:#fdd}
#adminbereich_body{color:#000;font-size:12px}
.overlay_etchat_white{-moz-opacity:0.6;background-color:#f6f6ff;filter:alpha(opacity=60);opacity:0.6}
.etchat_white_nw{background-color:rgba(148, 98, 245, 0.46);border-left:1px solid #929292;border-top:1px solid #929292;height:18px;width:10px}
.etchat_white_n{background-color:rgba(148, 98, 245, 0.46);border-bottom:1px solid #929292;border-top:1px solid #929292;height:28px}
.etchat_white_ne{background-color:rgba(148, 98, 245, 0.46);border-right:1px solid #929292;border-top:1px solid #929292;height:18px;width:10px}
.etchat_white_w{background-color:rgba(148, 98, 245, 0.46);border-left:1px solid #929292;width:7px}
.etchat_white_e{background-color:rgba(148, 98, 245, 0.46);border-right:1px solid #929292;width:7px}
.etchat_white_sw{background-color:rgba(148, 98, 245, 0.46);border-bottom:1px solid #929292;border-left:1px solid #929292;height:3px;width:10px}
.etchat_white_s{background-color:rgba(148, 98, 245, 0.46);border-bottom:1px solid #929292}
/*ahora-chat.ir*/
.etchat_white_se, .etchat_white_sizer { border-right: 2px solid #000;border-bottom: 2px solid #000; width:15px; height:10px; background-color:rgba(148, 98, 245, 0.46);}
.etchat_white_sizer {cursor:se-resize;}
/*ahora-chat.ir*/
.etchat_white_close{background:transparent url(../images/button-close-focus.gif) no-repeat 0 0;cursor:pointer;height:23px;position:absolute;right:8px;top:4px;width:23px;z-index:1000}
.etchat_white_minimize{background:transparent url(../images/button-min-focus.gif) no-repeat 0 0;cursor:pointer;height:23px;position:absolute;right:55px;top:0;width:23px;z-index:1000}
.etchat_white_maximize{background:transparent url(../images/button-max-focus.gif) no-repeat 0 0;cursor:pointer;height:23px;position:absolute;right:33px;top:0;width:23px;z-index:1000}
.etchat_white_title{color:#E7FF00;font-size:14px;font-weight:900;height:20px;margin-top:2px;text-align:center;width:100%;text-shadow:0px 0px 5px #000000, 0 0 5px #000000}
.etchat_white_content{color:#000;font-size:12px;overflow:auto;padding-top:5px}
#copyright_paeen{background-color:#000;color:#FFF;font-size:11px;height:20px;margin:0;padding-top:4px;text-align:center}
#copyright_paeen a:link{color:#FFF;font-size:11px;text-decoration:none}
#copyright_paeen a:hover{color:#FF0}
.reciv_pm{
background: #fff;
padding:3px 6px;
color: #3e454c;
text-align:right;
direction:rtl;
text-shadow: rgba(255, 255, 255, .5) 0 1px 0;
box-shadow:1px 1px 1px rgba(0,0,0,0.1);
border-radius:2px;
min-height:23px!important;
min-width:20px;
display:inline-block;
}
.send_pm{
background: none repeat scroll 0% 0% #E7F1FE;
padding: 3px 6px;
color: #3E454C;
text-align: right;
direction: rtl;
text-shadow: 0px 1px 0px rgba(255, 255, 255, 0.5);
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
border-radius: 2px;
min-height: 23px !important;
min-width: 20px;
display: inline-block;
}
.round{-moz-border-radius:9px;-moz-box-shadow:3px 3px 4px #909090;-webkit-border-radius:9px;-webkit-box-shadow:3px 3px 4px #909090;border:0;border-radius:9px;box-shadow:3px 3px 4px #909090}
.msgGrowl-container{position:fixed;width:300px}
.top-right{right:15px;top:10px}
.bottom-right{bottom:10px;right:15px}
.top-left{left:15px;top:10px}
.bottom-left{bottom:10px;left:15px}
.top-center{left:50%;margin-left:-150px;top:10px}
.bottom-center{bottom:10px;left:50%;margin-left:-150px}
.msgGrowl{-moz-border-radius:5px;-moz-box-shadow:0 0 7px rgba(0,0,0,.3);-moz-text-shadow:0 0 1px #FFF;-o-border-radius:5px;-o-box-shadow:0 0 7px rgba(0,0,0,.3);-o-text-shadow:0 0 1px #FFF;-webkit-border-radius:5px;-webkit-box-shadow:0 0 7px rgba(0,0,0,.3);-webkit-text-shadow:0 0 1px #FFF;background:0;border:1px solid #A8A8A8;border-radius:5px;box-shadow:0 0 7px rgba(0,0,0,.3);color:#333;direction:rtl;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#F9F9F9 ',endColorstr='#D5D5D5 ');font-size:11px;margin:0 0 10px;padding:0;position:relative;text-shadow:0 0 1px #FFF;width:300px;z-index:5000}
.msgGrowl h4{-moz-text-shadow:0 0 1px #FFF;-o-text-shadow:0 0 1px #FFF;-webkit-text-shadow:0 0 1px #FFF;color:#333;font-size:13px;margin-bottom:.5em;text-shadow:0 0 1px #FFF}
.msgGrowl-content{padding:10px 20px 10px 10px}
.msgGrowl-close{background:url(../images/msgGrowl/msgGrowl_close.png) no-repeat 50% 50%;height:10px;opacity:.4;position:absolute;right:10px;top:10px;width:11px}
.msgGrowl-close:hover{cursor:pointer;opacity:1}
.msgGrowl.success .msgGrowl-content{background:url(../images/msgGrowl/msgGrowl_success.png) no-repeat 10px 13px;padding-left:50px}
.msgGrowl.success h4{color:#5B7027}
.msgGrowl.error .msgGrowl-content{background:url(../images/msgGrowl/msgGrowl_error.png) no-repeat 10px 13px;padding-left:50px}
.msgGrowl.error h4{color:#AF4434}
.msgGrowl.info .msgGrowl-content{background:url(../images/msgGrowl/msgGrowl_info.png) no-repeat 10px 13px;padding-left:50px}
.msgGrowl.info h4{color:#316AB7}
.msgGrowl.warning .msgGrowl-content{background:url(../images/msgGrowl/msgGrowl_warning.png) no-repeat 10px 13px;padding-left:50px}
.msgGrowl.warning h4{color:#B69201}
#kopf a:link,#kopf a:visited,#kopf a:active{color:#fff;font-size:10pt}
a:link,a:visited,a:active,#adminbereich_body a:hover{color:#009;font-size:10pt;text-decoration:none}
#adminbereich_body a:link,#adminbereich_body a:visited,#adminbereich_body a:active{color:#009;font-size:10pt}
#copyright_paeen a,#copyright_paeen a:visited{color:#FFF;font-size:11px;text-decoration:none}
.user_win,#status_ul,#prop_list{direction:rtl}
#prop_list ul,#status_ul,.user_win ul,.into_admin_win ul{margin-right:3px;padding:0;list-style:none;margin-top:0}
#prop_list ul li,#status_ul li,.user_win li,.into_admin_win ul li{line-height:23px;color:#009;cursor:pointer}
.user_win ul li{line-height:15px}
#prop_list ul li img, ,#status_ul li img{margin-left:5px}
.block_form{display:none;margin-top:2px}
.form_user_block{display:inline}
.into_admin_win p,.into_admin_win{direction:rtl}
.close_room_warning{width:90px;cursor:pointer;border:1px solid black;text-align:center}
.send_room_pw{width:60px;cursor:pointer;border:1px solid black;text-align:center;float:left;margin:2px}
#regbtn{padding:6px 10px 7px;text-align:center;width:150px;cursor:pointer;font:12px Tahoma;border-radius:25%;color:#FFF;background:black url(http://s1.xum.ir/2014/12/11/Arsalan.gif);background-size:cover;border:3px ridge #fff;font-weight:bold;}
.fixedads .closebtn{
height: 20px;
line-height: 23px;
background-color: #FFD8EA;
cursor: pointer;
text-align: center;
font-size:11px;
display: block;
}
.overlay_dialog{background-color:#666666;filter:alpha(opacity=60);-moz-opacity:0.6;opacity:0.6}
.overlay___invisible__{background-color:#666666;filter:alpha(opacity=0);-moz-opacity:0;opacity:0}
.dialog_nw{width:9px;height:23px;background:transparent 0 0}
.dialog_n{background:transparent 0 0;height:23px}
.dialog_ne{width:9px;height:23px;background:transparent 0 0}
.dialog_e{width:2px;background:transparent 0 0}
.dialog_w{width:2px;background:transparent 0 0}
.dialog_sw{width:9px;height:19px;background:transparent 0 0}
.dialog_s{background:transparent 0 0;height:19px}
.dialog_se{width:9px;height:19px;background:transparent 0 0}
.dialog_sizer{width:9px;height:19px;background:transparent 0 0;cursor:se-resize}
.dialog_close{width:14px;height:14px;background:transparent 0 0;position:absolute;top:5px;left:8px;cursor:pointer;z-index:2000}
.dialog_minimize{width:14px;height:15px;background:transparent 0 0;position:absolute;top:5px;left:28px;cursor:pointer;z-index:2000}
.dialog_maximize{width:14px;height:15px;background:transparent 0 0;position:absolute;top:5px;left:49px;cursor:pointer;z-index:2000}
.dialog_title{float:left;height:14px;font-family:Tahoma,Arial,sans-serif;font-size:12px;text-align:center;width:100%;color:#000}
.dialog_content{overflow:auto;color:#DDD;font-family:Tahoma,Arial,sans-serif;font-size:10px;background-color:#123}
.top_draggable{cursor:move}
.status_bar{font-size:12px}
.status_bar input{font-size:12px}
.wired_frame{display:block;position:absolute;border:1px #000 dashed}
.dialog{display:block;position:absolute}
.dialog table.table_window{border-collapse:collapse;border-spacing:0;width:100%;margin:0px;padding:0px}
.dialog table.table_window td,.dialog table.table_window th{padding:0}
.dialog .title_window{-moz-user-select:none}
.form-control {
display: block;
width: 95%;
height: 34px;
padding: 2px 2px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #e5e5e5;
border-radius: 4px;
-webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
margin: 0px;
}
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6)
}
.form-control::-moz-placeholder {
color: #999;
opacity: 1
}
.form-control:-ms-input-placeholder {
color: #999
}
.form-control::-webkit-input-placeholder {
color: #999
}
.row {
margin-left: -15px;
margin-right: -15px;
}
.half {
width: 48%;
float: right;
position: relative;
min-height: 1px;
padding-left: 1%;
padding-right: 1%;
}
#registercontiner,#registervalidcontiner{
direction: rtl;
font-size:12px;
padding:5px 15px;
}
#registercontiner >h1,#registervalidcontiner > h1{
font-family:b;
font-size: 30px;
font-weight: bold;
text-align: center;
margin-top: 0px;
margin-bottom: 15px;
padding-bottom: 10px;
border-bottom: 1px dashed #E5E5E5;
}
#registercontiner .row,#registervalidcontiner .row{
overflow:hidden;
margin-bottom: 20px;
}
#registercontiner .row .btn,#registervalidcontiner .row .btn{
display: inline-block;
margin-bottom: 0;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
white-space: nowrap;
padding: 6px 12px;
font-size: 18px;
line-height: 1.42857143;
border-radius: 4px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none
}
#registercontiner .row .btn,#registervalidcontiner .row .btn{
color: #FFF;
background-color: #ED5565;
border-color: #EB3E50;
display: block;
width: 100%;
padding-left: 0px;
padding-right: 0px;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
font-family:b;
}
#overcolor{
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(0,0,0,0.56);
z-index: 4900;
}
.datestamp {
display: block;
text-align: center;
font-weight: bold;
margin-bottom: 8px;
color: #8b91a0;
text-shadow: 1px 1px 0 rgba(255,255,255,0.6);
}
/** page structure **/
.container {
padding: 40px 20px;
margin: 0 auto;
max-width: 600px;
}
/** ios1-ios6 bubbles **/
.bubble {
box-sizing: border-box;
float: left;
width: auto;
max-width: 80%;
position: relative;
clear: both;
background: #95c2fd;
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0.15, #bee2ff), color-stop(1, #95c2fd));
background-image: -webkit-linear-gradient(bottom, #bee2ff 15%, #95c2fd 100%);
background-image: -moz-linear-gradient(bottom, #bee2ff 15%, #95c2fd 100%);
background-image: -ms-linear-gradient(bottom, #bee2ff 15%, #95c2fd 100%);
background-image: -o-linear-gradient(bottom, #bee2ff 15%, #95c2fd 100%);
background-image: linear-gradient(bottom, #bee2ff 15%, #95c2fd 100%);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#95c2fd', endColorstr='#bee2ff');
border: solid 1px rgba(0,0,0,0.5);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: inset 0 8px 5px rgba(255,255,255,0.65), 0 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow: inset 0 8px 5px rgba(255,255,255,0.65), 0 1px 2px rgba(0,0,0,0.2);
box-shadow: inset 0 8px 5px rgba(255,255,255,0.65), 0 1px 2px rgba(0,0,0,0.2);
margin-bottom: 0px;
padding: 6px ;
color: #000;
text-shadow: 0 1px 1px rgba(255,255,255,0.8);
word-wrap: break-word;
}
.bubble:before, .bubble:after {
border-radius: 20px / 5px;
content: '';
display: block;
position: absolute;
}
.bubble:before {
border: 10px solid transparent;
border-bottom-color: rgba(0,0,0,0.5);
bottom: 0px;
left: -7px;
/* z-index: -1; */
}
.bubble:after {
border: 8px solid transparent;
border-bottom-color: #bee2ff; /* arrow color */
bottom: 1px;
left: -5px;
}
.bubble-alt {
float: right;
}
.bubble-alt:before {
left: auto;
right: -7px;
}
.bubble-alt:after {
left: auto;
right: -5px;
}
.bubble p {
font-size: 1.4em;
}
/* green bubble */
.green {
background: #7acd47;
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.15, #ace44b),color-stop(1, #7acd47));
background-image: -webkit-linear-gradient(bottom, #ace44b 15%, #7acd47 100%);
background-image: -moz-linear-gradient(bottom, #ace44b 15%, #7acd47 100%);
background-image: -ms-linear-gradient(bottom, #ace44b 15%, #7acd47 100%);
background-image: -o-linear-gradient(bottom, #ace44b 15%, #7acd47 100%);
background-image: linear-gradient(bottom, #ace44b 15%, #7acd47 100%);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#7acd47', endColorstr='#ace44b');
}
.green:after {
border-bottom-color: #ace44b;
}
/* white bubble */
.white {
background: #7acd47;
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.15, #e5e5e5),color-stop(1, #dbdbdb));
background-image: -webkit-linear-gradient(bottom, #e5e5e5 15%, #dbdbdb 100%);
background-image: -moz-linear-gradient(bottom, #e5e5e5 15%, #dbdbdb 100%);
background-image: -ms-linear-gradient(bottom, #e5e5e5 15%, #dbdbdb 100%);
background-image: -o-linear-gradient(bottom, #e5e5e5 15%, #dbdbdb 100%);
background-image: linear-gradient(bottom, #e5e5e5 15%, #dbdbdb 100%);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#dbdbdb', endColorstr='#e5e5e5');
}
.white:after {
border-bottom-color: #e5e5e5;
}
/* yellow bubble */
.yellow {
background: #7acd47;
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.15, #fcf3c3),color-stop(1, #f4e371));
background-image: -webkit-linear-gradient(bottom, #fcf3c3 15%, #f4e371 100%);
background-image: -moz-linear-gradient(bottom, #fcf3c3 15%, #f4e371 100%);
background-image: -ms-linear-gradient(bottom, #fcf3c3 15%, #f4e371 100%);
background-image: -o-linear-gradient(bottom, #fcf3c3 15%, #f4e371 100%);
background-image: linear-gradient(bottom, #fcf3c3 15%, #f4e371 100%);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#f4e371', endColorstr='#fcf3c3');
}
.yellow:after {
border-bottom-color: #fcf3c3;
}
/* red bubble */
.red {
background: #7acd47;
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.15, #ea8378),color-stop(1, #e2675a));
background-image: -webkit-linear-gradient(bottom, #ea8378 15%, #e2675a 100%);
background-image: -moz-linear-gradient(bottom, #ea8378 15%, #e2675a 100%);
background-image: -ms-linear-gradient(bottom, #ea8378 15%, #e2675a 100%);
background-image: -o-linear-gradient(bottom, #ea8378 15%, #e2675a 100%);
background-image: linear-gradient(bottom, #ea8378 15%, #e2675a 100%);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#e2675a', endColorstr='#ea8378');
}
.red:after {
border-bottom-color: #ea8378;
}
/* pink bubble */
.pink {
background: #7acd47;
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.15, #ffbee3),color-stop(1, #f8a5ce));
background-image: -webkit-linear-gradient(bottom, #ffbee3 15%, #f8a5ce 100%);
background-image: -moz-linear-gradient(bottom, #ffbee3 15%, #f8a5ce 100%);
background-image: -ms-linear-gradient(bottom, #ffbee3 15%, #f8a5ce 100%);
background-image: -o-linear-gradient(bottom, #ffbee3 15%, #f8a5ce 100%);
background-image: linear-gradient(bottom, #ffbee3 15%, #f8a5ce 100%);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#f8a5ce', endColorstr='#ffbee3');
}
.pink:after {
border-bottom-color: #ffbee3;
}
و فایل رو سیو کنید.
خوب دوستانی گفتن که علامت ضربدر براشون به نمایش در نمیاد برای حل مشکل یه فولدر به اسم images بسازید بعدش عکس زیر رو با اسم

button-close-focus در همون فولدر آپ کنید.
دوستانی هم مشکل چپ چین و راست چین پیام ها رو داشتند این دوستان هم میتونن از کد زیر استفاده کنند:
@font-face{font-family:b;src:url('b.eot');src:url('b.eot?') format('eot'),url('b.woff') format('woff'),url('b.ttf') format('truetype'),url('b.svg#svgGraublauweb') format('svg');} @font-face{font-family:yekan;src:url('yekan.eot');src:url('yekan.eot?') format('eot'), url('ekan.woff') format('woff'), url('yekan.ttf') format('truetype'), url('yekan.svg#svgGraublauweb') format('svg');} @font-face{font-family:morvarid;src:url('morvarid.eot');src:url('morvarid.eot?') format('eot'),url('morvarid.woff') format('woff'),url('morvarid.ttf') format('truetype'),url('morvarid.svg#svgGraublauweb') format('svg');} @font-face{font-family:ziba;src:url('ziba.eot');src:url('ziba.eot?') format('eot'),url('iba.woff') format('woff'),url('ziba.ttf') format('truetype'),url('ziba.svg#svgGraublauweb') format('svg');} @font-face{font-family:sina;src:url('sina.eot');src:url('sina.eot?') format('eot'),url('sina.woff') format('woff'),url('sina.ttf') format('truetype'), url('sina.svg#svgGraublauweb') format('svg');} @font-face{font-family:narm;src:url('narm.eot');src:url('narm.eot?') format('eot'),url('narm.woff') format('woff'),url('narm.ttf') format('truetype'), url('narm.svg#svgGraublauweb') format('svg');} @font-face{font-family:titr;src:url('titr.eot');src:url('titr.eot?') format('eot'),url('titr.woff') format('woff'),url('titr.ttf') format('truetype'), url('titr.svg#svgGraublauweb') format('svg');} @font-face{font-family:koodak;src:url('koodak.eot');src:url('koodak.eot?') format('eot'),url('koodak.woff') format('woff'),url('koodak.ttf') format('truetype'), url('koodak.svg#svgGraublauweb') format('svg');} @font-face{font-family:'BYekan';src:url('BYekan.eot');src:local('b BYekan'), url('BYekan.woff') format('woff'), url('BYekan.ttf') format('truetype');} @font-face{font-family:'BMorvarid';src:url('BMorvarid.eot');src:local('b morvarid'), url('BMorvarid.woff') format('woff'), url('BMorvarid.ttf') format('truetype');} @font-face{font-family:'BNarm';src:url('BNarm.eot');src:local('bnarm'), url('BNarm.woff') format('woff'), url('BNarm.ttf') format('truetype');} @font-face{font-family:'BZiba';src:url('BNarm.eot');src:local('bziba'), url('BZiba.woff') format('woff'), url('BZiba.ttf') format('truetype');} @font-face{font-family:'BKoodak';src:url('BKoodakBold.eot') format('eot'), url('BKoodakBold.woff') format('woff'), url('BKoodakBold.ttf') format('truetype');} @font-face{font-family:'BSina';src:url('BSinaBold.eot') format('eot'), url('BSinaBold.woff') format('woff'), url('BSinaBold.ttf') format('truetype');} @font-face{font-family:'BTitr';src:url('BTitrTGEBold.eot') format('eot'), url('BTitrTGEBold.woff') format('woff'), url('BTitrTGEBold.ttf') format('truetype');} @font-face{font-family:yekan;src:url('yekan.eot');src:url('yekan.eot?') format('eot'),url('yekan.woff') format('woff'),url('yekan.ttf') format('truetype'),url('yekan.svg#svgGraublauweb') format('svg')} @font-face{font-family:morvarid;src:url('morvarid.eot');src:url('morvarid.eot?') format('eot'),url('morvarid.woff') format('woff'),url('morvarid.ttf') format('truetype'),url('morvarid.svg#svgGraublauweb') format('svg')} @font-face{font-family:ziba;src:url('ziba.eot');src:url('ziba.eot?') format('eot'),url('ziba.woff') format('woff'),url('ziba.ttf') format('truetype'),url('ziba.svg#svgGraublauweb') format('svg')} @font-face{font-family:sina;src:url('sina.eot');src:url('sina.eot?') format('eot'),url('sina.woff') format('woff'),url('sina.ttf') format('truetype'),url('sina.svg#svgGraublauweb') format('svg')} @font-face{font-family:narm;src:url('narm.eot');src:url('narm.eot?') format('eot'),url('narm.woff') format('woff'),url('narm.ttf') format('truetype'),url('narm.svg#svgGraublauweb') format('svg')} @font-face{font-family:titr;src:url('titr.eot');src:url('titr.eot?') format('eot'),url('titr.woff') format('woff'),url('titr.ttf') format('truetype'),url('titr.svg#svgGraublauweb') format('svg')} @font-face{font-family:koodak;src:url('koodak.eot');src:url('koodak.eot?') format('eot'),url('koodak.woff') format('woff'),url('koodak.ttf') format('truetype'),url('koodak.svg#svgGraublauweb') format('svg')} @font-face{font-family:BSinaBold;src:url('BSinaBold.eot');src:url('BSinaBold.eot?') format('eot'),url('BSinaBold.woff') format('woff'),url('BSinaBold.ttf') format('truetype'),url('BSinaBold.svg#svgGraublauweb') format('svg')} @font-face{font-family:BBadr;src:url('BBadr.eot');src:url('BBadr.eot?') format('eot'),url('BBadr.woff') format('woff'),url('BBadr.ttf') format('truetype'),url('BBadr.svg#svgGraublauweb') format('svg')} @font-face{font-family:BBaran;src:url('BBaran.eot');src:url('BBaran.eot?') format('eot'),url('BBaran.woff') format('woff'),url('BBaran.ttf') format('truetype'),url('BBaran.svg#svgGraublauweb') format('svg')} @font-face{font-family:BBardiya;src:url('BBardiya.eot');src:url('BBardiya.eot?') format('eot'),url('BBardiya.woff') format('woff'),url('BBardiya.ttf') format('truetype'),url('BBardiya.svg#svgGraublauweb') format('svg')} @font-face{font-family:BElham;src:url('BElham.eot');src:url('BElham.eot?') format('eot'),url('BElham.woff') format('woff'),url('BElham.ttf') format('truetype'),url('BElham.svg#svgGraublauweb') format('svg')} @font-face{font-family:BHoma;src:url('BHoma.eot');src:url('BHoma.eot?') format('eot'),url('BHoma.woff') format('woff'),url('BHoma.ttf') format('truetype'),url('BHoma.svg#svgGraublauweb') format('svg')} @font-face{font-family:BLotus;src:url('BLotus.eot');src:url('BLotus.eot?') format('eot'),url('BLotus.woff') format('woff'),url('BLotus.ttf') format('truetype'),url('BLotus.svg#svgGraublauweb') format('svg')} @font-face{font-family:BNazanin;src:url('BNazanin.eot');src:url('BNazanin.eot?') format('eot'),url('BNazanin.woff') format('woff'),url('BNazanin.ttf') format('truetype'),url('BNazanin.svg#svgGraublauweb') format('svg')} @font-face{font-family:BZar;src:url('BZar.eot');src:url('BZar.eot?') format('eot'),url('BZar.woff') format('woff'),url('BZar.ttf') format('truetype'),url('BZar.svg#svgGraublauweb') format('svg')} @font-face{font-family:BZiba;src:url('BZiba.eot');src:url('BZiba.eot?') format('eot'),url('BZiba.woff') format('woff'),url('BZiba.ttf') format('truetype'),url('BZiba.svg#svgGraublauweb') format('svg')} @font-face{font-family:'icomoon';src:url('icomoon.eot?-n2bcf6');src:url('icomoon.eot?#iefix-n2bcf6') format('embedded-opentype'),url('icomoon.woff?-n2bcf6') format('woff'),url('icomoon.ttf?-n2bcf6') format('truetype'),url('icomoon.svg?-n2bcf6#icomoon') format('svg');font-weight:normal;font-style:normal;}
:: موضوعات مرتبط:
پلاگین چت روم ,
,
:: بازدید از این مطلب : 8945
|
امتیاز مطلب : 12
|
تعداد امتیازدهندگان : 4
|
مجموع امتیاز : 4


سلام چرا دیگه کار نمیکنه کلمات کلیدی پیدا نمیکنه
سلام
سلام
پاسخ:درود
پاسخ:سلام.ممنون لطف دارید موفق باشید
یادش بخیر
بازان چت عمرمونو اونجا تموم کردیم
برای مهر چت میخام قالب بزنم
کی بلده اختصاصی برام بزنه لطفا
با درود و سپاس و تشکر فراوان از سینا عزیز که چند ساله داره زحمت میکشه اونم رایگان . و اما این بکاپ سالم. ههست مشکلی هم نداره . .
فقط با کامپیوتر ممکنه با. مرورگر کروم مشکل رفرش دداشته باشید اما با فایر فاکس مشکلی نداره من بکاب. رو دوساله دارم. استفاده. میکنم .
رمز. ورودد ادمین
25522
رمز امنیتی دوم 25522
رمز پنل اظطراری 4135
نام کاربری ورود به پنل اطظراری mehrtarh
دوستان میتونن برن به این ادرس ها نموونش رو.
بببینن soheyl.top mchat.soheyl.top
با سلام خدمت دوستان عزیز
این بکاب مشکل داره مشکلشم اینه که بکاب رو نصب میکنی بعد چند روز میخای وارد چت رومت بشی اجازه ورود نمیده و صحفه چت روم رفرش میشه
ممنون میشم مشکلشو بگین ممنون
پاسخ:سلام هاستی که نصب شده و این مشکل روش هست رو بفرستید بررسی کنیم