|
|
|
نوشته شده توسط : S1I2N3A4


با پنل ست شد ...
آموزش :
وارد فایل "chat.php" بشید واقع در پوشه "theme>theme1" و کد زیر رو پیدا کنید ...
کد PHP:
<div id="kopf">
<center>
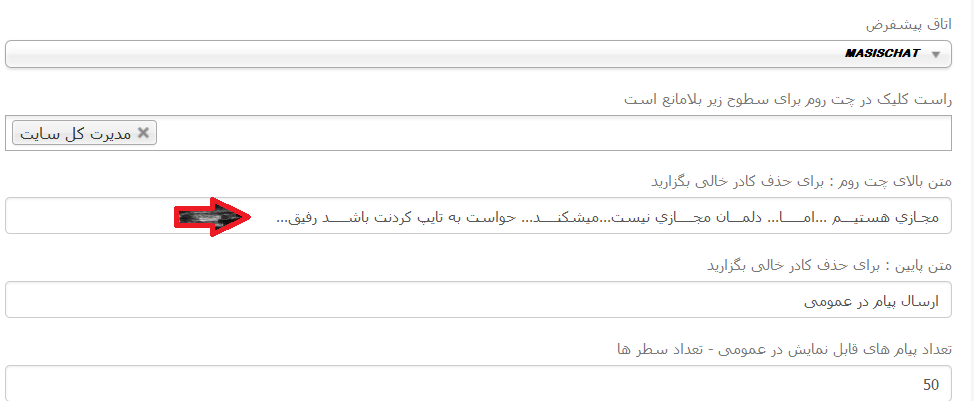
<?php echo $this->chat_setting[0][3]; ?>
</center>
</div>
و این کد رو جایگزین کنید ...
کد PHP:
<div id="kopf">
<div id="welcome">
<center>
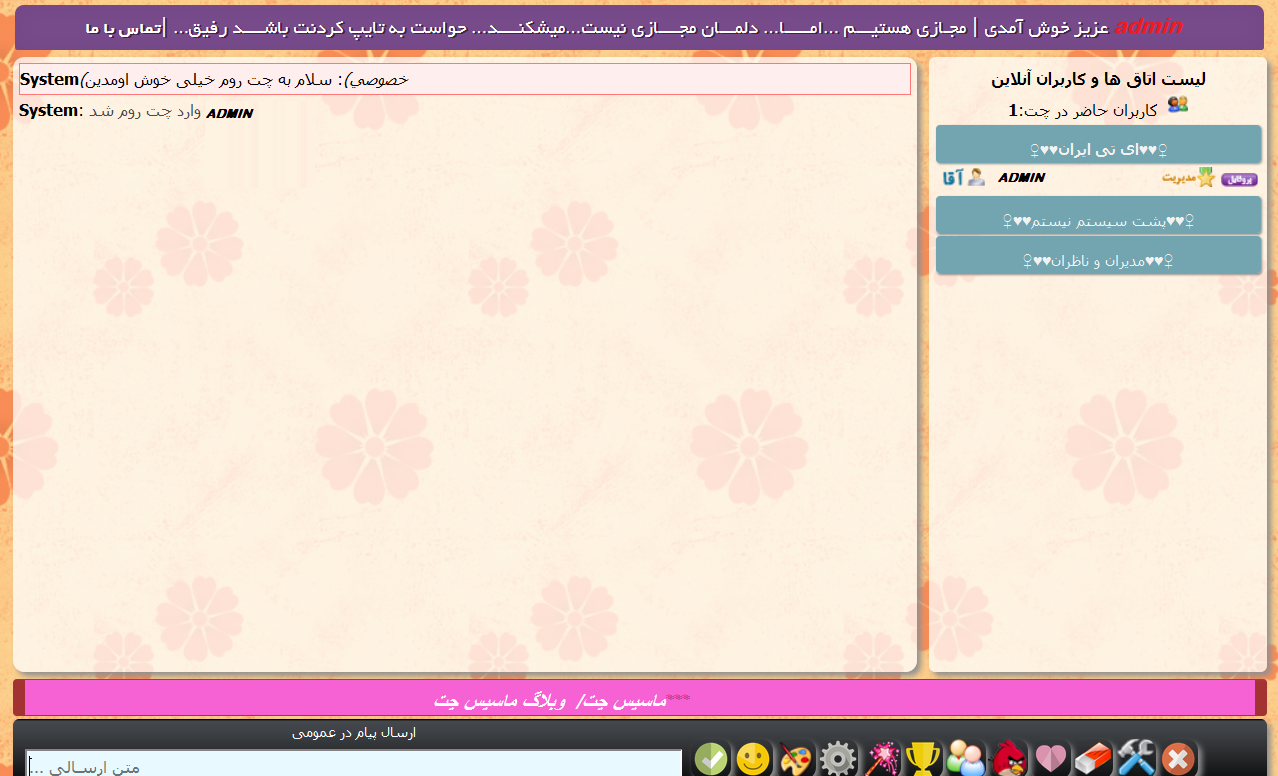
<b style="color:red;font-size:14pt;"><?php echo $_SESSION["my_username"]; ?> </b><font face="B Yekan,'B Yekan',tahoma" size="3">عزیز خوش آمدی | <?php echo $this->chat_setting[0][3]; ?> |<b><a href="/contact" target="_blank" title="تماس با مدیریت">تماس با ما</a></b></font> </center>
</div>کد زیر رو پیدا کنید ...
کد PHP:
<div class="links" id="linkdooni">
<marquee id="linkmarquee" behavior="scroll" onmouseover="this.stop();" onmouseout="this.start();" scrolldelay="70" scrollamount="2" direction="right"></marquee>
</div> و این کد رو جایگزین کنید ...
کد PHP:
<div class="hellion" id="linkdooni">
<marquee id="linkmarquee" behavior="scroll" onmouseover="this.stop();" onmouseout="this.start();" scrolldelay="70" scrollamount="2" direction="right"></marquee>
</div>
و این کد هارو هم زیر برچسب <head/> قرار بدید ...
کد PHP:
<style type="text/css">
#welcome {
font-size: 12px;
font-family: tahoma;
font-style: normal;
font-weight: normal;
padding: 4px;
padding-top: 4px;
padding-right: 2px;
padding-bottom: 5px;
padding-left: 2px;
background-repeat: repeat-x;
background-repeat-x: repeat;
background-repeat-y: no-repeat;
margin-bottom: 2px;
color: #FFFFFF;
background-color: #774A8B;
text-align: center;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.04) inset;
direction: rtl;
border-radius: 3px;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
border-bottom-right-radius:2px;
border-bottom-left-radius: 2px;
padding-bottom: 5px;
text-shadow: rgba(0, 0, 0, 0.5) 1px 1px;
}
.hellion {
background-color: #F662D4;
padding: 4px;
padding-top: 4px;
padding-right: 2px;
padding-bottom: 2px;
padding-left: 2px;
margin-right: auto;
margin-left: auto;
margin-top: 4pt;
margin-bottom: 2pt;
border: 1px solid #A33333;
border-top-color: rgb(163, 51, 51);
border-top-style: solid;
border-top-width: 1px;
border-right-color: rgb(163, 51, 51);
border-right-style: solid;
border-right-width: 10px;
border-bottom-color: rgb(163, 51, 51);
border-bottom-style: solid;
border-bottom-width: 1px;
border-left-color: rgb(163, 51, 51);
border-left-style: solid;
border-left-width: 10px;
font-family: tahoma;
font-size: 10px;
color: #FFF;
border-radius: 3px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
height: 22px;
line-height: 20px;
text-shadow: 1px 1px rgba(0, 0, 0, 0.30);
font-weight: normal;
}
.mainlinks {
color:#fff !important;
}
.mainlinks:hover {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 1px;
color: #6E6E6E;
background-color: #ff008a;
}
</style>
:: موضوعات مرتبط:
پلاگین چت روم ,
قالب چت روم ,
,
:: بازدید از این مطلب : 7895
|
امتیاز مطلب : 15
|
تعداد امتیازدهندگان : 5
|
مجموع امتیاز : 5
تاریخ انتشار : سه شنبه 20 / 7 / 1393 |
نظرات ()
|
|
|
|
|


سلام چرا دیگه کار نمیکنه کلمات کلیدی پیدا نمیکنه
سلام
سلام
پاسخ:درود
پاسخ:سلام.ممنون لطف دارید موفق باشید
یادش بخیر
بازان چت عمرمونو اونجا تموم کردیم
برای مهر چت میخام قالب بزنم
کی بلده اختصاصی برام بزنه لطفا
با درود و سپاس و تشکر فراوان از سینا عزیز که چند ساله داره زحمت میکشه اونم رایگان . و اما این بکاپ سالم. ههست مشکلی هم نداره . .
فقط با کامپیوتر ممکنه با. مرورگر کروم مشکل رفرش دداشته باشید اما با فایر فاکس مشکلی نداره من بکاب. رو دوساله دارم. استفاده. میکنم .
رمز. ورودد ادمین
25522
رمز امنیتی دوم 25522
رمز پنل اظطراری 4135
نام کاربری ورود به پنل اطظراری mehrtarh
دوستان میتونن برن به این ادرس ها نموونش رو.
بببینن soheyl.top mchat.soheyl.top
با سلام خدمت دوستان عزیز
این بکاب مشکل داره مشکلشم اینه که بکاب رو نصب میکنی بعد چند روز میخای وارد چت رومت بشی اجازه ورود نمیده و صحفه چت روم رفرش میشه
ممنون میشم مشکلشو بگین ممنون
پاسخ:سلام هاستی که نصب شده و این مشکل روش هست رو بفرستید بررسی کنیم